Wordpressを使ったブログの作り方を紹介しています。
今回はメニューの設定方法です。
Wordpressのメニューについて
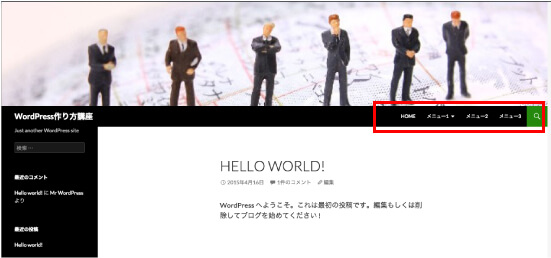
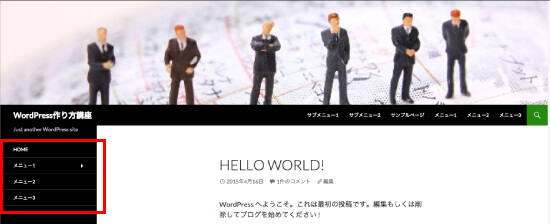
Wordpressのメニューは、下図の赤枠で囲まれている箇所のことです。

Wordpressではこのようなメニューを自由に設定することができます。
メニューが表示される位置は、
WordPressのテーマによって異なっています。
例のように上部にだけでなく、
下部やサイドバーにも表示できるものもあります。
今回は、Wordpressテーマ「Twenty Fourteen」を使って
解説していきます。
他のテーマでもメニュー設定方法は同じですので、
作成手順を参考にしてください。
それでは、メニューの設定方法について説明していきます。
メニュー編集画面を開く
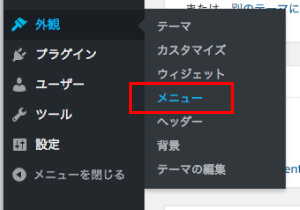
WordPressの管理画面から、外観→メニューを選択します。

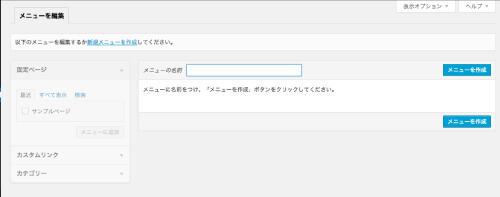
すると、このようなメニュー編集画面が開きます。

左側のボックスでメニューに表示するコンテンツを選び、
右側のボックスでメニューの表示や並びを変更します。
新規メニューを作る方法
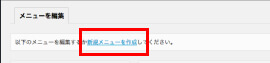
新規メニューを作成 というリンクをクリックしてください。

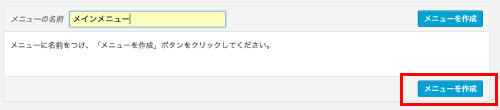
はじめにメニューの名前を付けます。
この名前はブログには表示されませんので
わかりやすい名前を付けてください。

今回は、「メインメニュー」と付けてみました。
『メニューを作成』ボタンをクリックしてください。
これでメニューが作成されます。
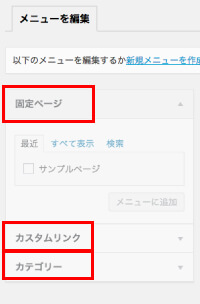
メニュー編集画面の左側にはこのようなボックスが表示されています。

このボックスから表示させるコンテンツを選ぶことができます。
コンテンツは、「固定ページ」「カスタムリンク」「カテゴリー」の
3つから選ぶことができます。
固定ページをメニューにする
まず、固定ページからメニューを選ぶ方法です。
「固定ページ」には、作成済みの固定ページが表示されます。

※固定ページが作成されていないとここには何も表示されません。
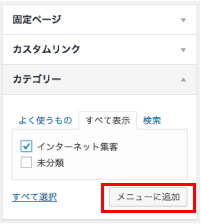
表示されているコンテンツから、
メニューに表示させるものを選んでチェックを入れてください。

チェックを入れたら「メニューに追加」をクリックしてください。
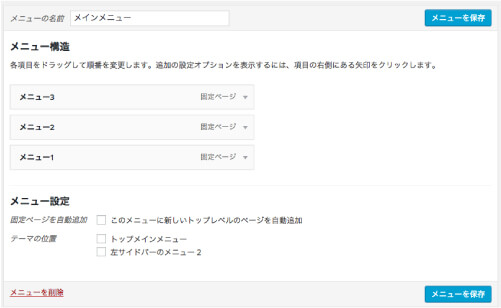
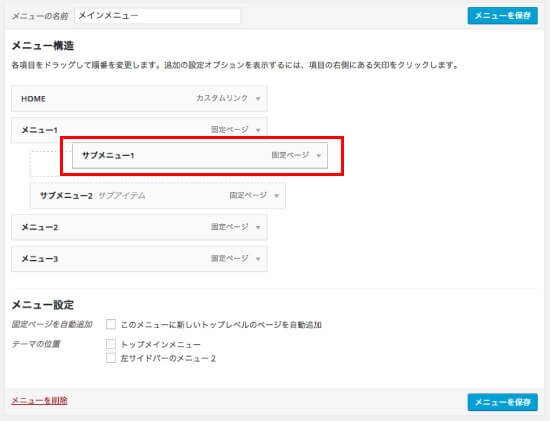
すると、右側のボックスにこのように表示されます。

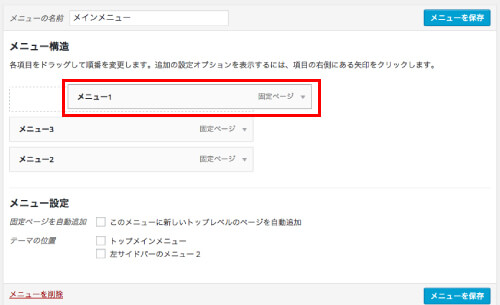
表示されているメニューをドラック&ドロップすることで
並び替えをすることができます。

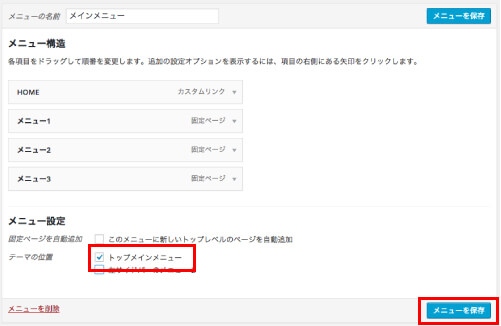
ボックス下部のメニュー設定から、
テーマの位置を決めることができます。

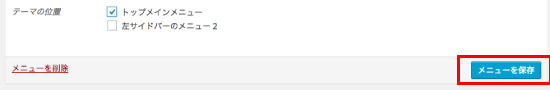
今回は、“トップメニュー”にチェックを入れています。
「メニューを保存」をクリックすれば、メニューが作成されます。
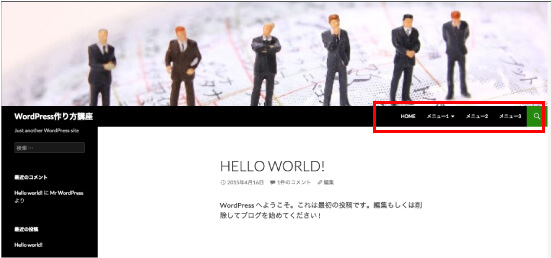
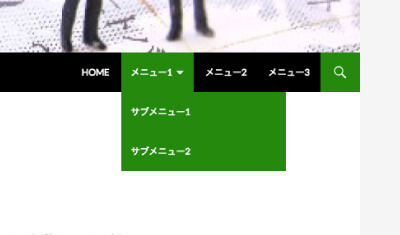
ここまでの設定で、このようなメニューが作成されました。

赤枠のようにメニューが作成されています。
サイドバーにメニューを表示する
Wordpressテーマ「Twenty Fourteen」では
メニューをサイドバーにも表示できるようになっています。

上図のように左サイドバーのメニュー2 にチェックを入れて
メニューを保存してください。

すると、このようにサイドバーにもメニューが表示されます。
※テーマによってメニューの表示場所は異なります。
カスタムリンクをメニューにする
カスタムリンクをメニューにする方法です。
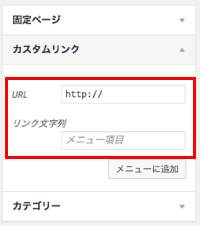
左側のボックスでカスタムリンクを選択すると
メニューにURLリンクを設定することができます。

URLにはリンクしたいURLを、
リンク文字列には表示したいメニュー項目を入力してください。

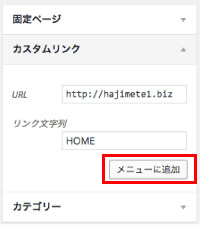
今回は、トップページのURLリンクを入れ、
リンク文字列を「HOME」としてみました。
入力できたら「メニューに追加」をクリックしてください。
これで右側のボックスに
カスタムリンクのメニューが追加されます。
カテゴリーページをメニューにする
カテゴリーページをメニューにする方法です。
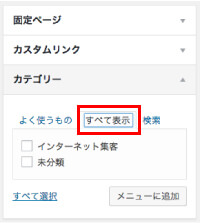
左側のボックスでカテゴリーを選択すると、
カテゴリーページをメニューに表示させることができます。

「すべて表示」のタブを選択して、
作成したカテゴリーを表示させてください。

表示したいカテゴリーにチェックをいれて、
「メニューに追加」をクリックしてください。
これで、右側のボックスにカテゴリーメニューが追加されます。
ドロップダウンメニューを作る方法
メニューにドロップダウンメニューを表示させることもできます。
今回は、固定ページからドロップダウンメニューを追加します。
固定ページから、サブメニュー1、サブメニュー2を
選んでメニューに追加します。
※固定ページは予め作成しておいてください。

ドロップダウンメニューにしたい項目を、
親メニューの直下にドロップしてください。
上手く配置できると“サブアイテム”と表示されます。

「メニューを保存」をクリックしてください。
すると、このようにドロップダウンメニューが表示されます。

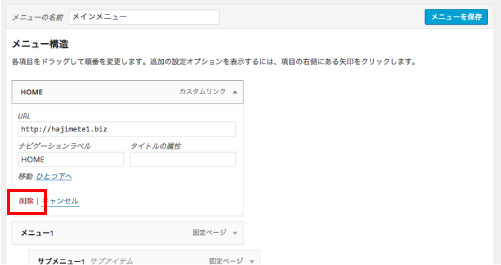
メニューを削除する方法
メニューを削除する方法は簡単です。
右側のボックスに並んでいるメニューの▼をクリックしてください。

上図のような項目が表示されますので、
“削除”をクリックしてください。
メニューが削除されます。
以上が、メニューの設定方法になります。
メニュー作成の注意点
メニューを作るのは、ブログ読者の利便性のためだけではありません。
実は、メニューが整理されていると、
検索エンジンのクローラーにとっても読み取りやすくなります。
つまり、メニューもSEO対策になる、ということです。
ポイントは、メニューからブログ内の全てのコンテンツに
アクセスできるような構造にすることです。
カテゴリーページや、記事一覧、サイトマップなど、
全体の構造を考えながらメニューを決めるようにしましょう。
そうすることで、検索エンジンのクローラーにとっても
どのようなブログなのかがわかりやすくなり、SEO効果が高まります。
次回は、プラグインのインストール方法について説明します。
これまでのWordPress作り方講座はこちら
「WordPressでブログを作るための準備」
「WordPressのログイン方法と管理画面の使い方」
「WordPressのテーマの選び方と設定方法」
「WordPressのウィジェットの選び方と設定方法」
「WordPressのヘッダー画像の設定方法」
「WordPressのカテゴリーの設定方法」