Wordpressを使ったブログの作り方を紹介しています。
今回はヘッダー画像の設定方法です。
Wordpressのヘッダー画像について
WordPressにはいくつものテーマが用意されていますが、
テーマに合わせてデザインも変更することができます。
今回はデザインの中でも一番目立つ部分になる
ヘッダー画像の変更の仕方を紹介していきます。
ヘッダー画像が表示される位置や画像のサイズなどは
テーマごとに異なるのですが、
設定の仕方はどのテーマでも変わりはありません。
あなたの選んだテーマでもほぼ同じ手順でできますので、
この記事を参考にしながら取り組んでみてください。
ここでは、WordPressに最初から入っているテーマ
「Twenty Fourteen」を使って説明していきます。
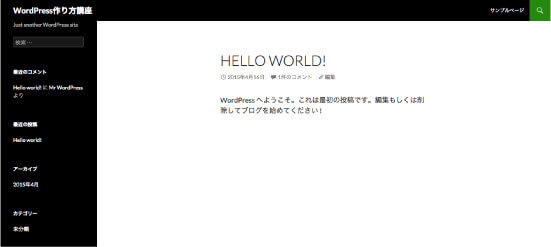
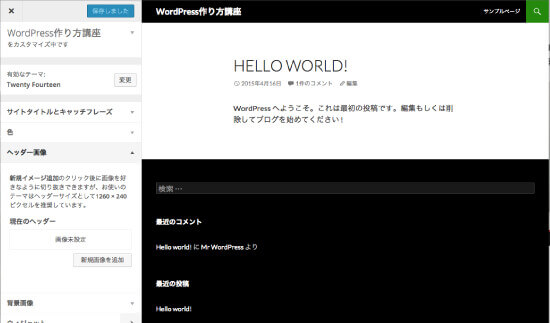
ヘッダー画像を設定する前の初期画面はこちらです。
この画面にヘッダー画像を追加していきます。

ヘッダー画像編集画面を開く
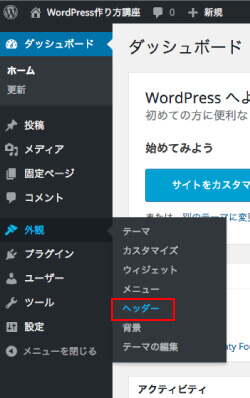
WordPressの管理画面から外観→ヘッダーをクリックすることで
ヘッダーの編集画面を表示させることができます。

『Twenty Fourteen』の場合は、
ヘッダー画像の編集画面はこのようになっています。

なお、この編集画面もテーマによって異なりますので
違う画面が出てきていたとしても大丈夫です。
ヘッダー画像のサイズを確認する
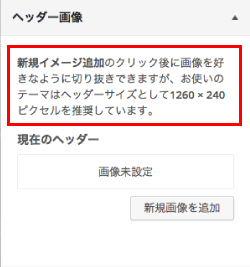
ヘッダー画像の推奨サイズを確認します。
ほとんどの場合はヘッダー画像の編集画面内に記載があります。

今回の場合は、1260×240ピクセルが推奨サイズになります。
この推奨サイズもテーマによって異なりますので注意してください。
必ずしも推奨サイズにする必要はありませんが、
できるだけ合わせておいた方がキレイに表示されます。
なお、WordPressで画像を『切り抜き』することができるので、
大きめの画像を用意しておいて、あとから調整することも可能です。
ここで用意するヘッダー画像は自分で用意する必要があります。
自社のロゴやキャッチコピー、
個人でビジネスをしているのならあなたの写真などを入れた
ヘッダー画像を用意してください。
ヘッダー画像を設定する
ヘッダー画像が用意できたら、
『新規画像を追加』をクリックしてください。

すると、このような画面が表示されます。

『ファイルを選択』をクリックして、
用意したヘッダー画像のファイルを選択してください。
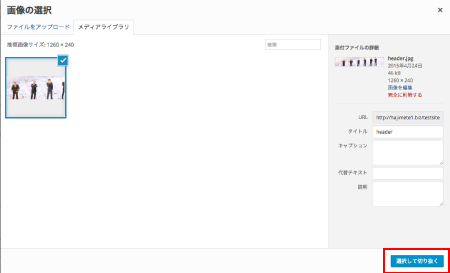
ファイルを選択すると画像の確認画面が表示されます。

画像に間違いがなければ、
右下の『選択して切り抜く』をクリックしてください。
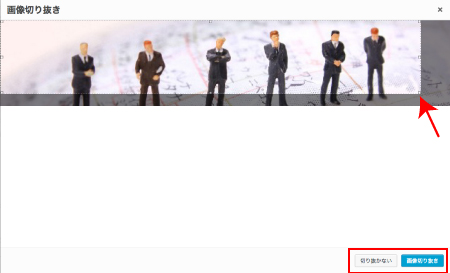
ヘッダー画像の切り抜きを行える画面が表示されます。

画像の切り抜きを行うことができます。
画像の橋にある四角マークにマウスを合わせて、
切り抜きのサイズを調整してください。
切り抜きのサイズの調整ができたら、
『画像を切り抜き』ボタンをクリックしてください。

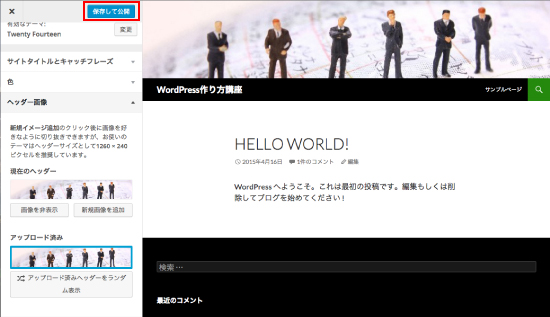
ヘッダー画像の編集画面に戻りますので、
左上の『保存して公開』ボタンをクリックしてください。
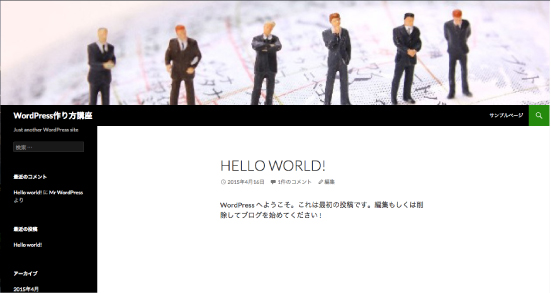
ヘッダー画像を確認する
サイトのトップ画面に戻って、
ヘッダー画像が正しく表示されているか確認してください。
今回の場合は、このようになりました。

ここで紹介したテーマ以外のものでもやり方は基本的に同じです。
簡単に変更できますので挑戦してみてください。
次回は、カテゴリーの設定方法についてお伝えします。
これまでのWordPress作り方講座はこちら
「WordPressでブログを作るための準備」
「WordPressのログイン方法と管理画面の使い方」
「WordPressのテーマの選び方と設定方法」
「WordPressのウィジェットの選び方と設定方法」