

あなたのサイトの表示速度を気にしたことはありますか?
WordPressはWebにあまり詳しくない人でも
サイトを作ることができる優れたシステムです。
ですが、HTMLで作成されたサイトと比較すると
重たくなりやすく表示が遅くなりがち、という欠点があります。
あなたは、見たいサイトが標示されるのが遅くて、
イライラした経験はないでしょうか?
サイトが表示されるのに時間がかかってしまうのは、
ユーザーにとってはとてもストレス。
サイトの離脱率を上げる原因となってしまいます。
実際にサイトが表示されるまでに3秒以上になると、
40%以上のユーザーが離脱する、という調査結果があります。
理想のページの表示時間は最低でも2秒以内、
可能な限り1秒以内にすることが目標となっています。
サイト表示速度を計測する方法
ページの表示速度は様々な要素が影響しているため、
どこを改善したらよいのかはサイトによって異なります。
そのため、ここでは「表示速度が遅くなる原因」を
特定するために役に立つサイトを2つ紹介いたします。
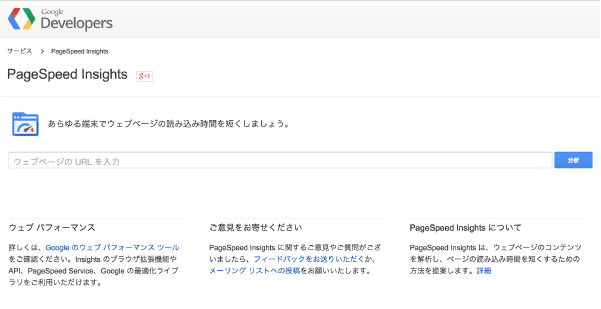
PageSpeed Insights

無料で利用できるGoogleのツールの一つです。
サイト内のコンテンツを自動で解析して、
読み込みの時間を短くするための方法を提案してくれます。
使い方は簡単です。
まず、Googleのアカウントでログインして、
サイトのURLを入力して分析ボタンをクリックするのみ。
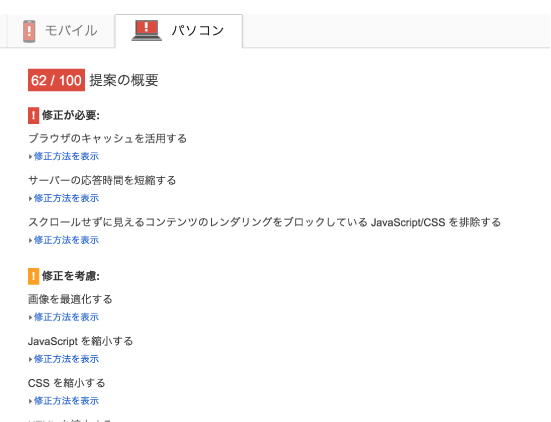
分析結果はこのようになります。

モバイルとパソコンの結果を別々にチェックできます。
上記の画像で、62/100 と表示されているのがスコアです。
スコアを改善していくとこのように上がっていきます。

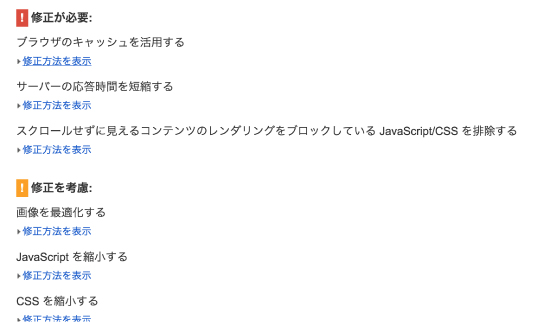
具体的な解決方法もこのように提案してくれます。

『▶修正方法を表示』をクリックすると、
問題箇所の詳細と、具体的な解決策が表示されます。
「!修正が必要」と表示されている箇所は、
特に修正が必要となる項目です。
これを改善するだけでも、
ずいぶんと表示速度が上がるので確実に修正していきましょう。
徹底的にやるなら、「!修正を考慮」の項目も
修正をしていきましょう。
全て改善すれば、90以上のスコアになります。
GTMetrics

こちらも海外の解析ツールです。
同じようにページの表示速度を調べることができます。
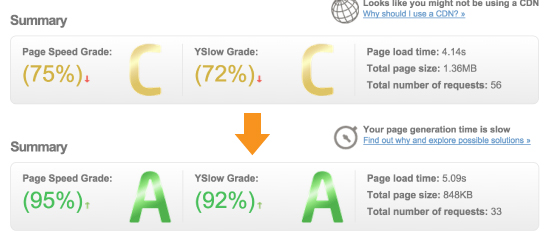
解析結果はこんな感じで表示されます。

上が改善前で、下が改善後の結果です。
文章はすべて英語になっていますが、
さらに細かい項目まで改善点を提案してくれます。
より詳細な問題点を調べる必要がある場合は、
こちらのサイトも利用してみてください。
簡単にチェックできますので、
まずは結果を見るだけでもやってみてくださいね。
原因がわかったら対策を!
上記のサイトでチェックしてもらうと、
あなたのサイトのどこに問題点があるのかがわかります。
それがわかったら、一つ一つ対策をしていきましょう。
実は、WordPressの場合は、表示速度を上げる対策を
プラグインを使うことで簡単に行うことができます。
具体的な対処方法は、次回からご紹介していきます。
まず今回は上記のサイトを活用して、
どこに問題があるのかを明らかにしておいてくださいね。