ワードプレス(WordPress)の「テーマ」の見栄えを簡単に変えることのできる「スキン(CSSファイル)」。
多くのテーマにスキンはセットで用意されています。
デフォルトの表示が好みでない(サイトに合わない)と思ったらスキンで表示を変えてみましょう。
①スキンのダウンロード
ダウンロードしたテーマ「wp.vicuna」のフォルダには「style-vega」というデフォルトスキンが入っています。
これを変えるには「wp.Vicuna (http://wp.vicuna.jp)」/にアクセスして、そこから新しいスキンを手に入れます。
「wp.Vicuna」/トップページの右メニュー《CSS Skin》をクリックすると、スキンのダウンロードページに飛びます。
※《Preview》でスキンを確認できます。
ダウンロードしたいフォルダ名をクリックするとダウンロードされます。
②スキンのアップロード
例として『style-future』を使って説明します。
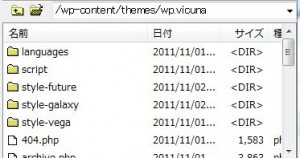
まず、ダウンロードした「style-future」を解凍して出来た「style-future」フォルダをサーバの「/wp-content/themes/wp.vicuna」フォルダにFTPソフトでアップロードします。
※このフォルダにはデフォルトスキンの「style-vega」フォルダもあります。
③スキンの設定
WordPress管理画面にログインします。
以下の順にクリックしてください。
《ダッシュボード》
↓
《外 観》
↓
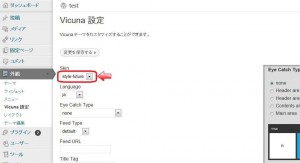
《Vicuna設定》
Skin項目のプルダウンメニューに、アップロードしたスキン「style-future」が記載されていますので、それを選択して《変更を保存する》をクリックします。
以上で新しいスキンの適用処理が完了です。
アップロードの場所さえ間違えなければスキン変更は難しい作業ではありません。