

アメブロを使った集客方法を連続で届けしています。
今回は、アメブロのサイドバーのメニュー配置について、基本的な考え方とおすすめのカスタマイズについて紹介します。
アメブロのサイドバーに何を表示するのかは自由に決めることができます。ですが、なんとなく好きなものを配置するのではなく、目的に合わせてどんなメニューを配置するのかを決めていかなくてはなりません。
大前提として、ブログは上の方に表示されているものほど、見られる確率やクリックされる確率が高くなります。そのため、重要なものほど、上の方に配置していくことが基本です。
それでは、どんな風にサイドバーのメニューを配置していくべきか、基本的な考え方から説明していきます。
【前回までの記事】
⇒ アメブロとWordPressを使い分ける3つの方法
⇒ アメブロの集客が簡単な理由
⇒ アメブロで集客を成功させる基本の考え方
⇒ アクセスの集まるアメブロテーマの決め方
⇒ アメブロを人気ブログにする3つのリサーチ方法
⇒アメブロの魅力的なブログタイトルの作り方
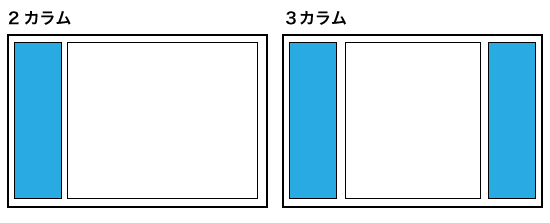
2カラムか3カラムか
カラムというのは、縦方向の列のことです。例を見てみるとわかりやすいかと思います。

アメブロでは、2カラムか3カラムかを選ぶことができます。
それぞれのメリット・デメリットを示すとこんな感じになります。
2カラム
メリット
・記事欄が広いので読みやすく画像も入れやすい
・情報量が少なく表示が早い
デメリット
・メニューを多くすると縦に長くなりがち
・広告を掲載するスペースが少なくなる
3カラム
メリット
・情報や広告をたくさん表示できる
・記事以外のアクセスを増やせる
デメリット
・記事が注目されにくい
・情報量が多く表示に時間がかかりやすい
何を目的にするのかで、2カラムか3カラムかを選んでください。
簡単に分けてしまうと、アフィリエイトなどの広告収入を目的とするのならば3カラム、情報サイトでアクセスを集めて他のサイトへの誘導を目指すなら2カラムです。
ここでは、情報サイトを作ることを目的に説明していますので、基本的には2カラムを選んでもらえばよいと言えます。
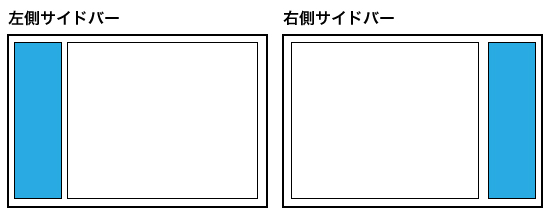
2カラムなら右か左か
2カラムにした場合、サイドバーを右に表示するのか、左に表示するのか、といった問題があります。

視線の流れを考えてみると、左側の方に視線が行きやすいということがわかっています。
つまり、相手に見てもらいたいものほど左側においておく方がよいということになります。
情報サイトを作る場合は、記事(コンテンツ)が最も見てもらいたいものになるはずですので、メインコンテンツを左側、サイドバーは右側に配置するようにするとよいでしょう。(右側サイドバー)
実際に、多くの有名な情報サイトを見てみると、そのような配置になっているものが多いことがわかります。これは、まずは記事を見てもらって興味を喚起した上で、次の行動を取ってもらうことを狙っているのです。
サイドバーに何を配置するのか?
それでは、サイトバーに何を配置したらよいのか、アメブロに用意されているメニューの中からよく使われているものをピックアップして説明していきます。
フリースペース(重要度:★★★★★)
フリースペースには、バナーや画像、テキストリンクなどのHTMLタグを自分で入力して自由に設置できます。外部サイトへのリンクなど、ブログの目的に応じて必要なものを入れて表示させましょう。
プロフィール(重要度:★★★★★)
アメブロの場合「誰のブログなのか?」が大切になります。あなたのプロフィールを写真付きで表示させましょう。
最新記事一覧(重要度:★★★★☆)
記事をたくさん読んでもらうのがアメブロの重要な目的の1つです。そのため最新記事一覧は重要な項目の一つになります。
テーマ一覧(重要度:★★★★☆)
上記と同じ理由でテーマ一覧もとても重要です。
最近のコメント(重要度:★★★☆☆)
コメントを表示させるかどうかは、アメブロ内のコメントがたくさんあるかどうかで決めてください。
最近のコメントをサイドバーに表示させると、さらにコメントを増やす効果がきたいできます。
コアな読者がいて、コメントをたくさんくれるようになっているのなら、最近のコメントをサイドバーに表示させましょう。まだあまりコメントがついていないのなら、下の方に表示させるか、表示させなくても構いません。
ランキング(重要度:★★★☆☆)
こちらもあなたのブログの状況に応じてどの位置に表示させるかを決めてください。ランキングが高い人は目立つ位置に配置してもよいでしょう。
相互リンクや読者登録を増やすために、ランキングの状況を表示しておくことは有効です。そのため、ランキングが下の方であっても、これから上がることを見越して表示させておくことをオススメします。
フリープラグイン(重要度:★★☆☆☆)
フリープラグインを使うことで、アクセス解析タグ、メルマガ登録バナーなどを設置することができます。
読者一覧とお気に入りブログ(重要度:★★☆☆☆)
読者登録一覧とお気に入りブログは並べて表示させるようにしてください。
この2つを表示させるのには大きな意味があります。
読者登録を使って読者を増やしたいと思っているアメブロのブロガーは、『読者一覧』と『お気に入りブログ』を表示しているのか?をチェックしています。
なぜなら、読者登録をすることによって、そのブログに自分のブログタイトルが表示されるようになるからです。
読者を増やす=アクセスを増やすために表示させておきましょう。
ブックマーク(重要度:★★☆☆☆)
ブックマークには、外部サイトなど特に誘導させたいサイトのリンクを表示させておきましょう。
ブログ内検索(重要度:★☆☆☆☆)
あまり重要ではないのであってもなくても構いません。
アーカイブ(重要度:★☆☆☆☆)
こちらも同上です。
カレンダー(重要度:☆☆☆☆☆)
あってもクリックされることはほとんどありません。なくて大丈夫です。
意図を持ってサイドバーの配置を決める
冒頭にもお伝えしましたが、ブログは上の方ほど見られやすくなります。そのため、重要なものから上の方に配置していきます。
情報サイトの場合、メルマガ登録や、外部のサイト(ワードプレスで作ったメインの情報サイト)などに誘導することがアメブロの目的になるはずです。ですので、上の方には、メルマガ登録フォームや外部サイトへのリンクを配置することになります。
店舗系のブログなら、価格やメニュー表、お問合せ先のメールアドレスや電話番号をサイドバーの目立つ箇所に配置しておきましょう。
あなたのブログの目的に応じて、最適なサイドバーのメニュー配置を考えてみてください。
次回は、アメブロのプロフィールページの作り方について紹介いたします。